👋Hi, I’m Ning, a UX visionary who brings design to life!
With over 10 years of professional experience in Product/UI/UX Design, I integrate user, visual, and coding logic into elegant solutions.

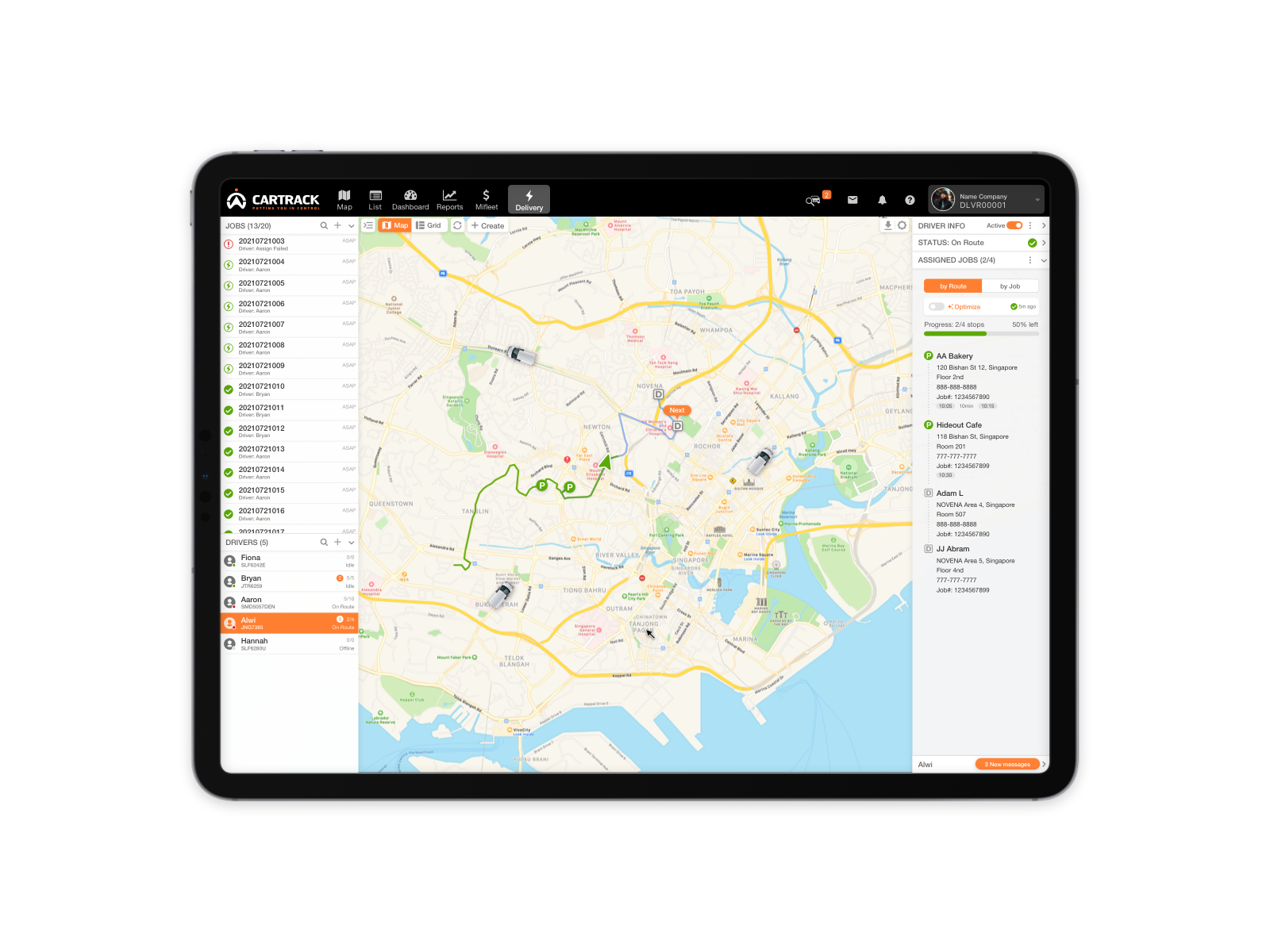
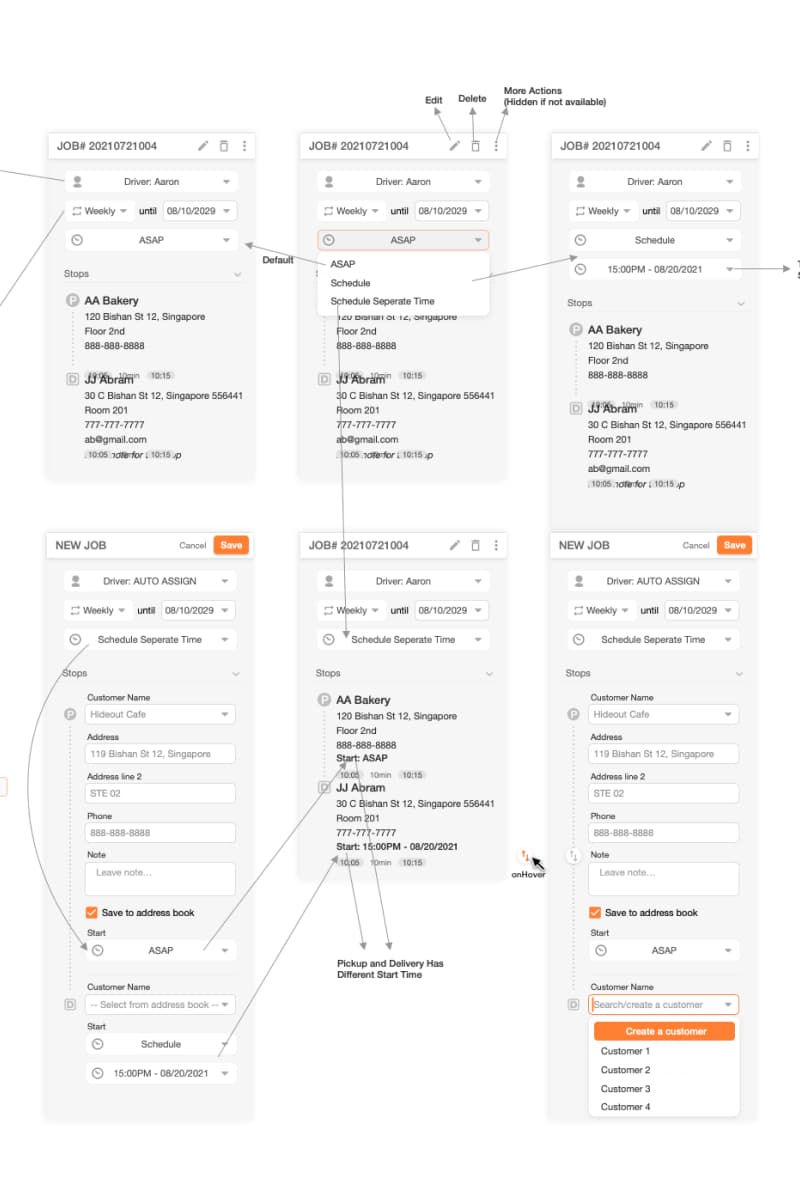
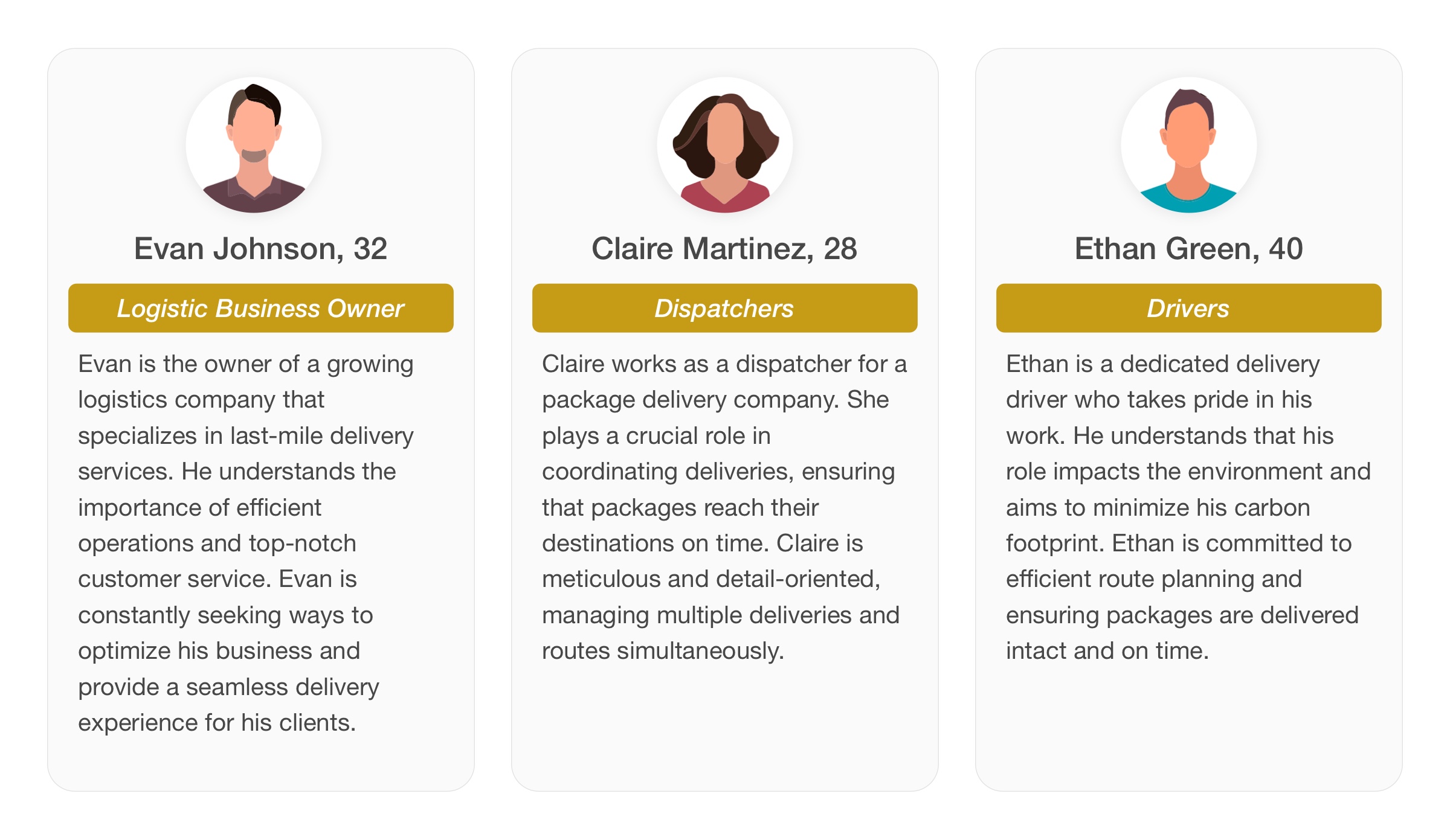
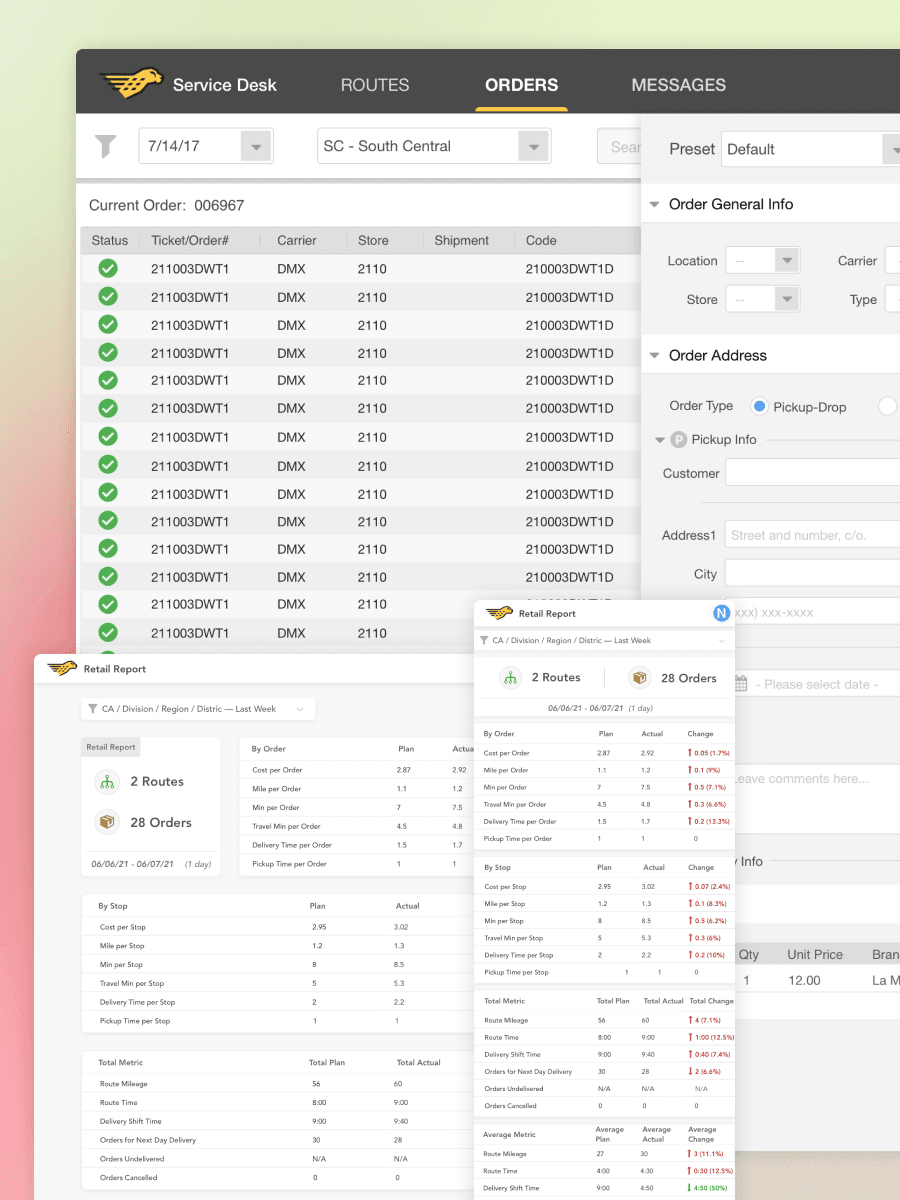
This project focuses on the web app design for Cartrack Delivery, a field task manager operating on a SaaS model.
Crafting Connections: The Story of the Cartrack Delivery Web App

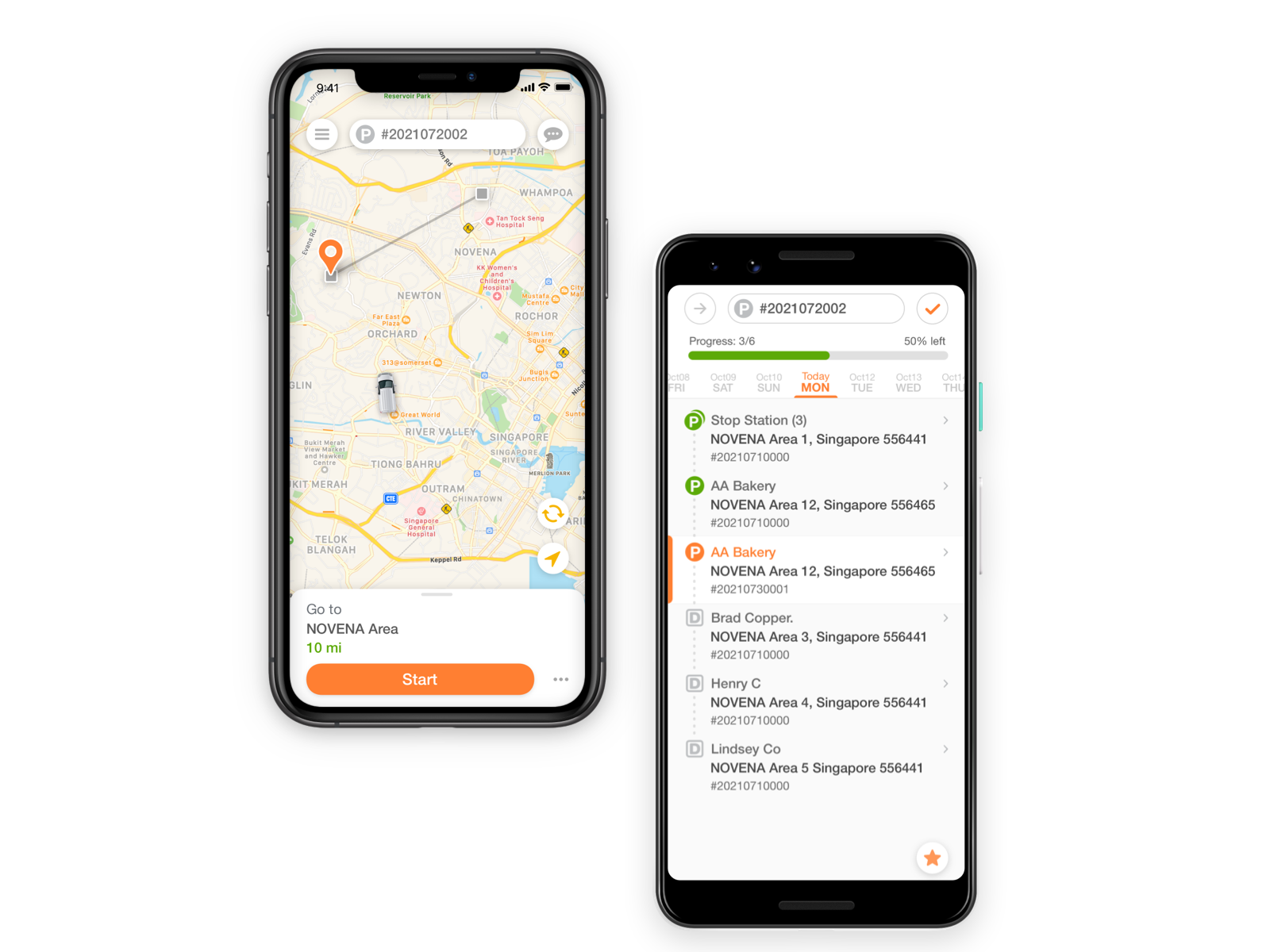
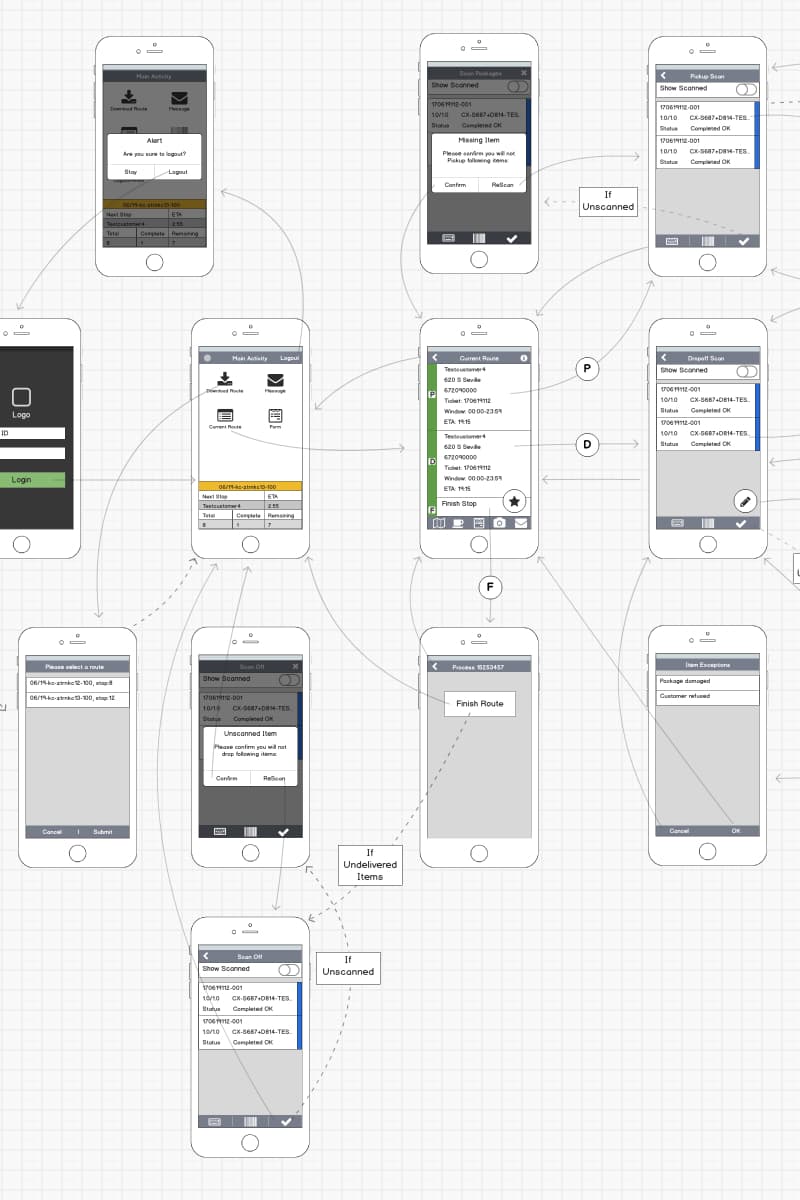
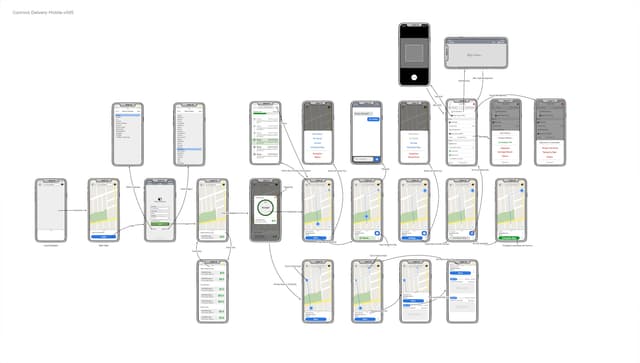
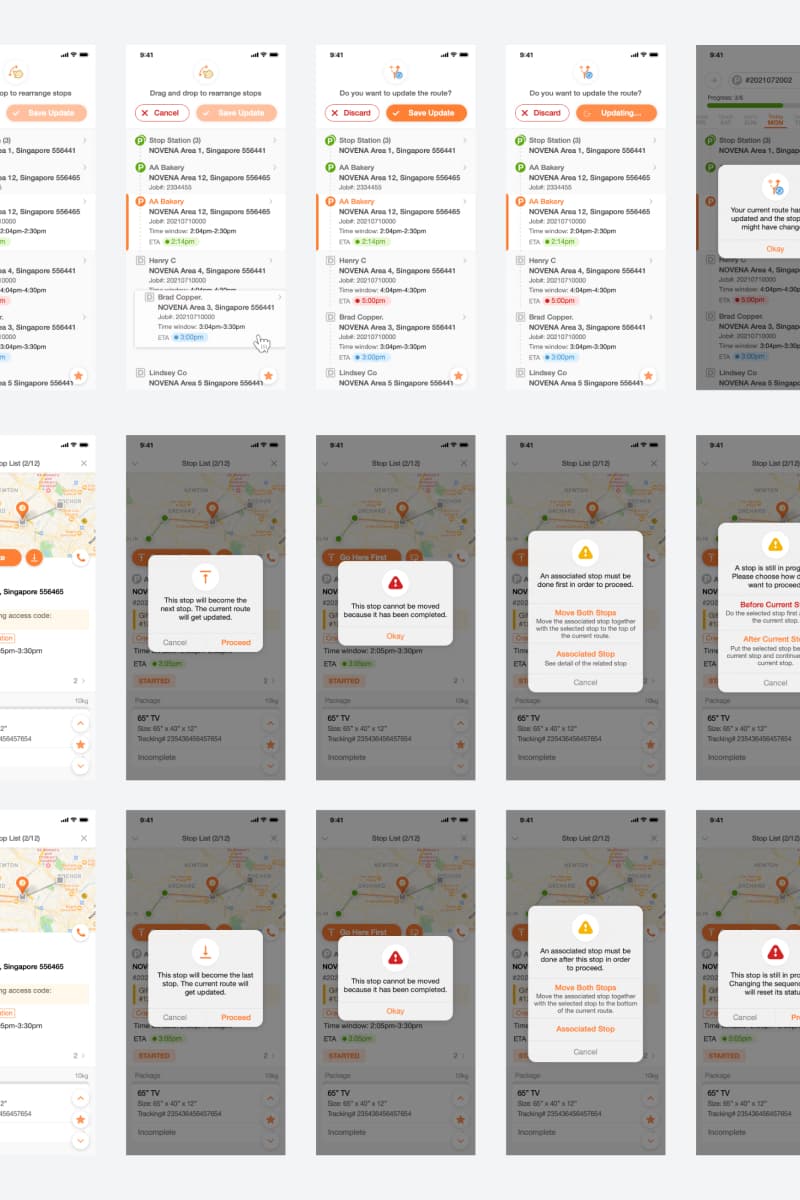
This project focuses on the mobile app design for Cartrack Delivery, a field task manager operating on a SaaS model.
From Friction to Flow: The Story of the Cartrack Delivery Mobile App

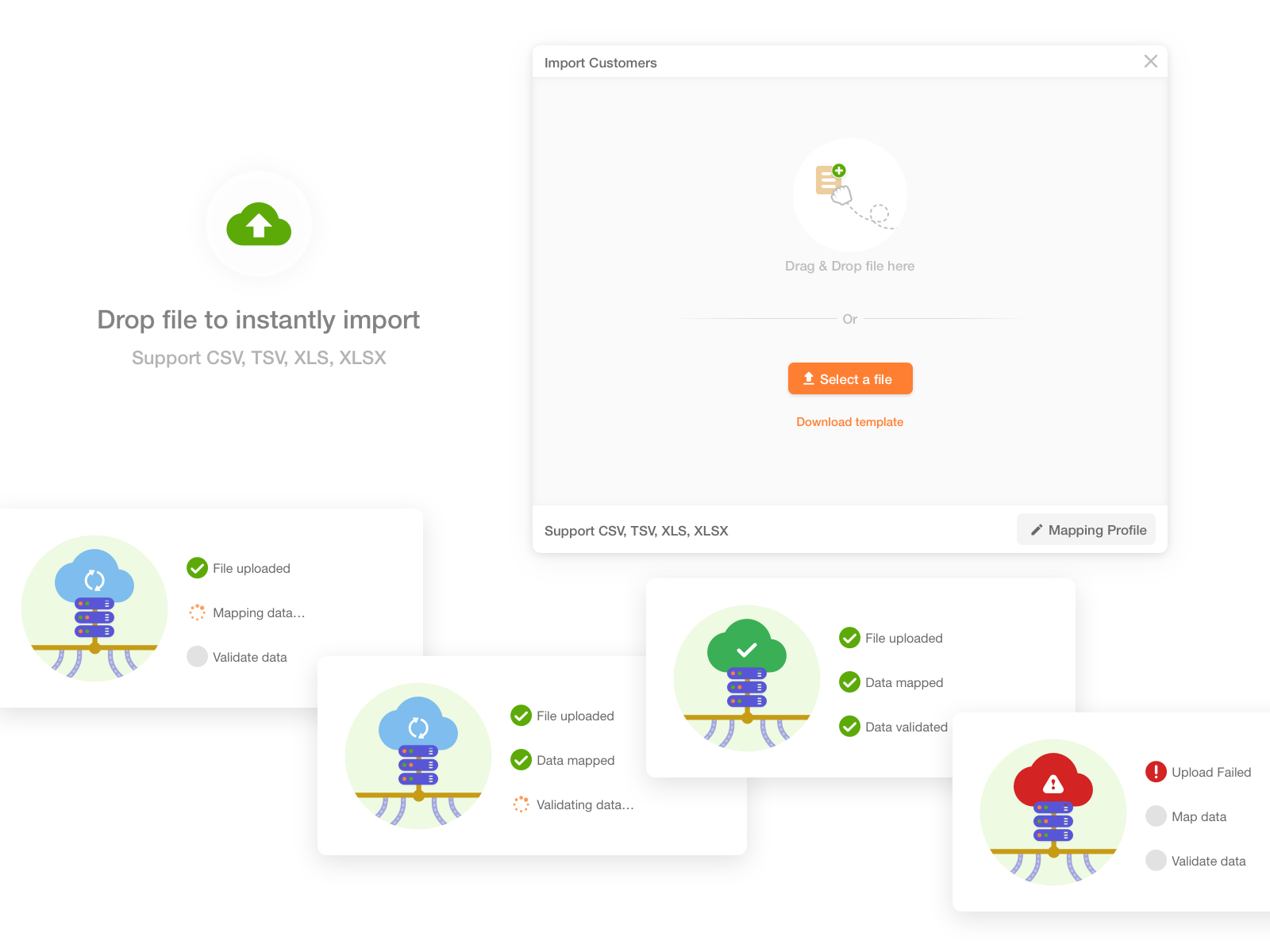
The Batch Import feature enables users to drag and drop a file (in csv, xlsx format) into the web app, facilitating the creation of numerous jobs instead of manually inputting them one by one.
Designing for Massive Data Entries via Batch Import

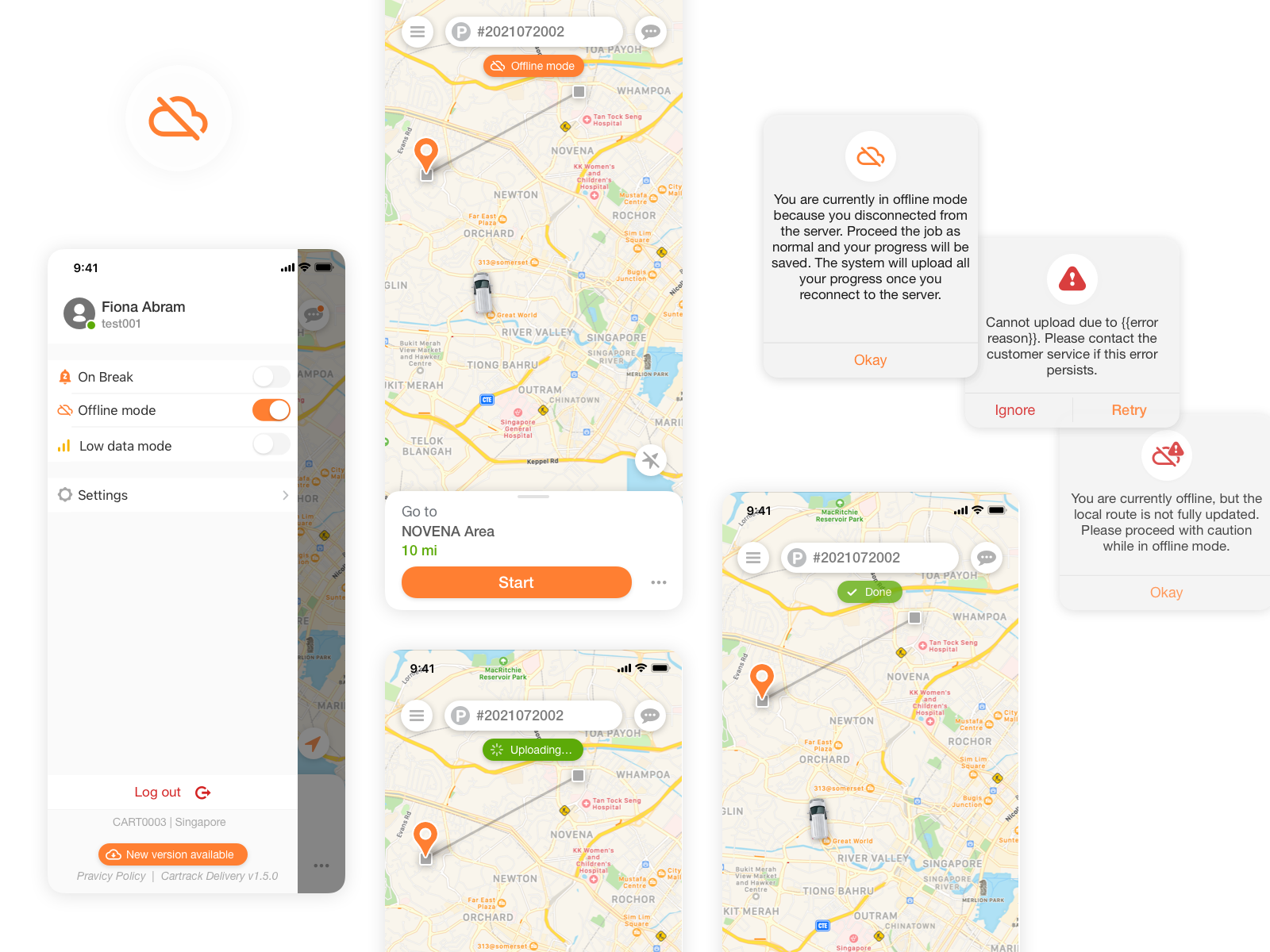
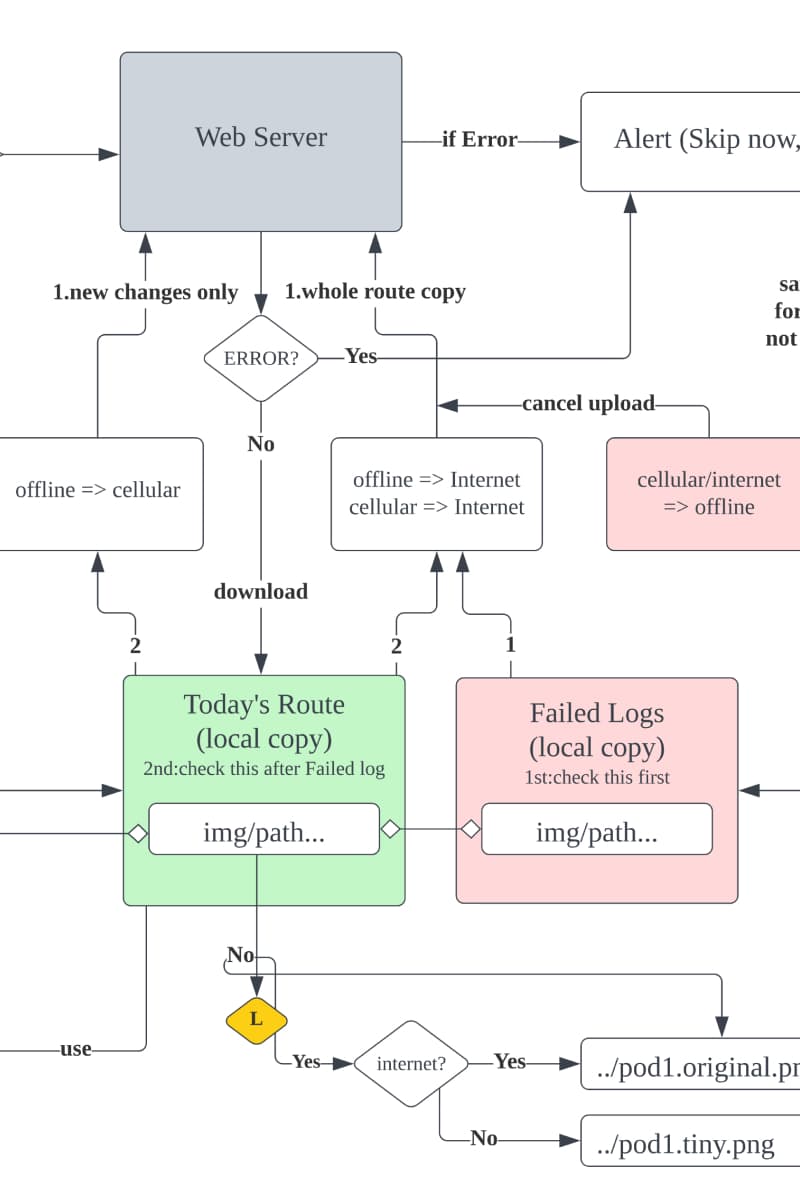
If there's no internet connection, the Offline mode feature allows drivers to continue working, saving data locally, and syncing it later when a connection is available.
Designing for a Disconnected World via Offline Mode

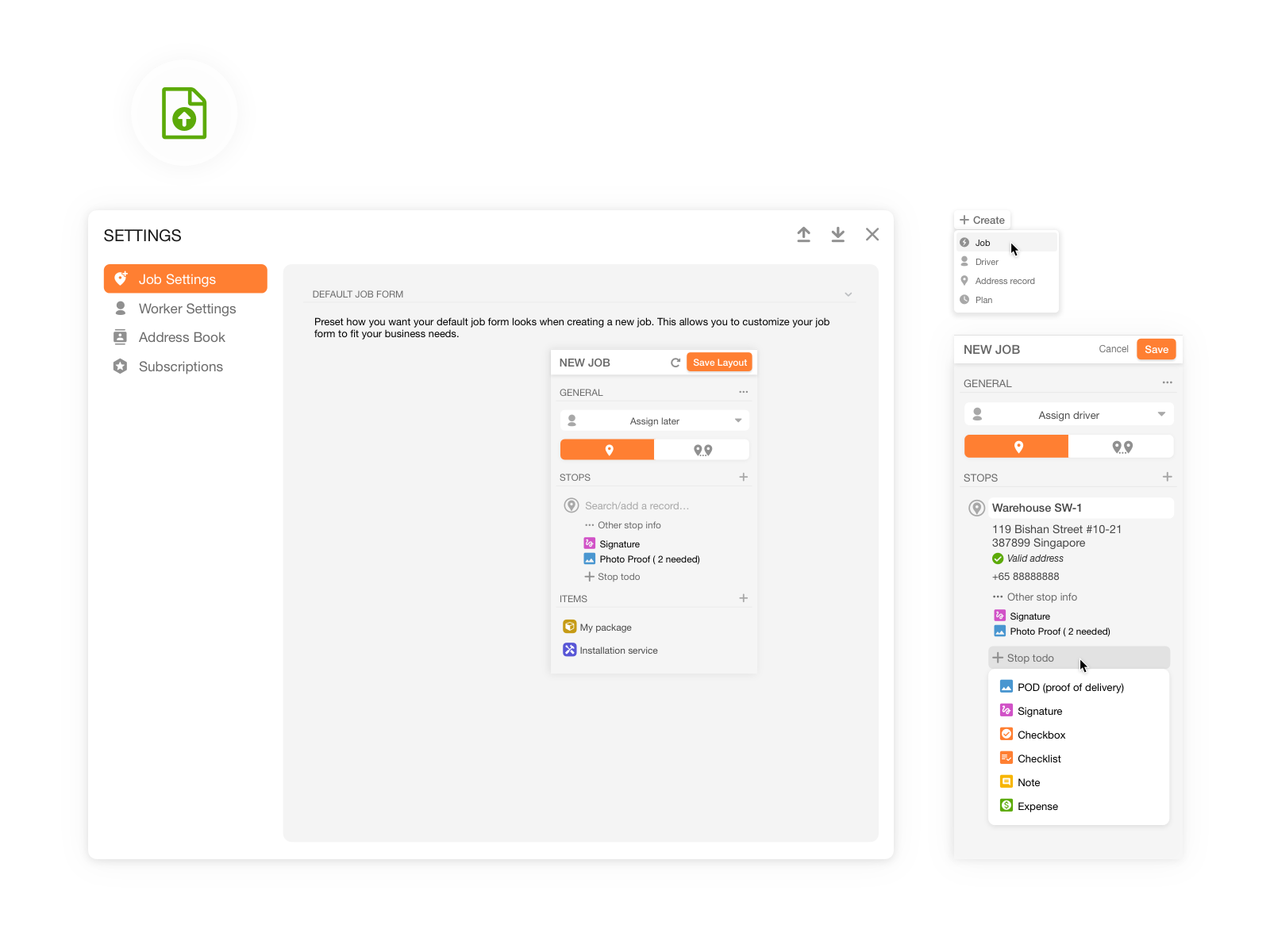
The job template feature enables users to create jobs quickly using preset templates.
Designing for Repetitive Tasks via Job Templates
Coding: A Logical Way of Thinking.
Rational, logical, and critical thinking are key for product designers to succeed in a complex world. The versatile and logical nature of coding complements my design skills, helping create more solid solutions.
My Favorite Tech Stack
import { InsightProvider } from 'ning-skills'import dataResearch from '@/lib/conduct_user_research.tsx'import {UX, UI, ProductDesign, Visual} from '@lib/design_skills.tsx'import BusinessSense from '@lib/business_insight.tsx'import Communication from '@lib/collboration.tsx'
function AppInsightProvider({ children }: { children: any }) { return <InsightProvider data={dataResearch}>{children}</InsightProvider>}
export default async function Solutions() { return ( <AppInsightProvider> <UX /> <UI /> <ProdcutDesign /> <Visual /> <BusinessSense /> <Communication /> </AppInsightProvider>}Designing for Multiple Platforms.
In my prior work experience, I've worked with various platforms such as native mobile apps for iOS and Android, responsive web applications, and desktop applications. Here are a few examples.
Cross-Functional Collaborations.
I have extensive experience in communicating and collaborating with professionals from various disciplines within an organization, including designers, project managers, and developers. My experience in multiple fields enhances my communication skills through better understanding.
Tools for My Design Routine and Productivity.
The tools in designers' kits have continued to evolve, and so have mine. I've transitioned from the generic "pixel"-based Photoshop to more UI-focused tools like Sketch and Figma. I have seen the rise and fall of many software programs. New tools are becoming increasingly easy to learn, but the core emphasis remains on critical design thinking.
“It has become the "industry standard" in recent years and is rapidly growing with every version. Unlike Sketch, it's cloud-based and can be used on both Mac and PC. Its combination of collaborative features, cross-platform compatibility, prototyping capabilities, design system support, version control, and developer handoff tools make it a preferred choice for many designers and design teams.”
“With pre-built UI components and simple drag-and-drop features, it's an incredibly rapid wireframing tool used for creating low-fidelity mockups and prototypes. It has been used for many years. ”
“It's an alternative to Lucidchart and is completely free. It integrates with Google Drive very well.”
“It's a cloud-based diagramming and visual communication tool used for creating flowcharts, diagrams, wireframes, etc.”
“I use it to create interactive prototypes and mockups. It's very simple and quick to share designs and validate ideas.”
“I've used it for many years for team collaboration, prototypes, and mockups. Unfortunately, it's about to be discontinued at the end of 2024.”
“It's the new "industry standard" way to create and integrate motion and animation design into all applications.”
“It's very powerful for creating all sorts of visual effects and animations. I often use it for Lottie animation creation.”
“It's the first well-known software focused on UI design and has innovated a lot. I've used it for many years for all UI designs.”
“It works with vector-based graphics. Before Sketch and Figma, I used it to create high-fidelity UI, but not anymore.”
“I frequently use it for pixel-based image editing. I used it for Hi-fi UI in the old days before Sketch and Figma.”
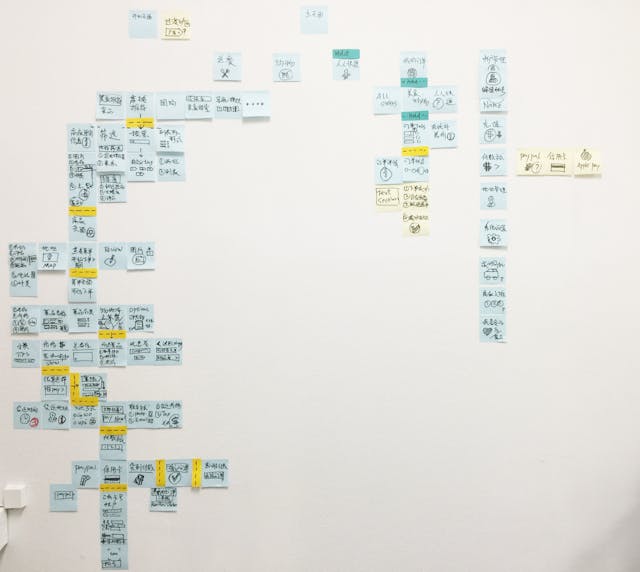
Design Communicates in Various Ways.
I've honed my skills in communicating my design process through various mediums. This not only facilitates collaboration among team members but also documents design decisions and validates design solutions with stakeholders and users.











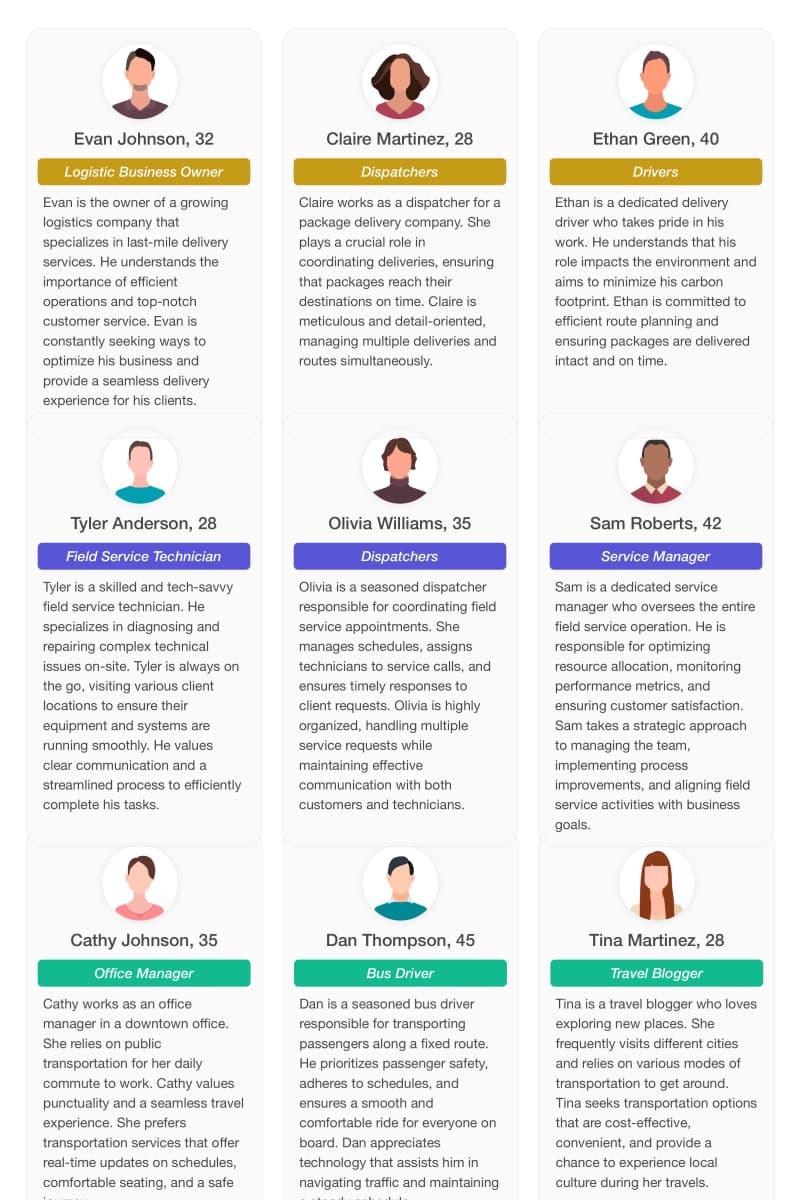
Expanding Influence in Diverse Fields and Continuing Exploration.
I have worked across various industries in the past. I have a curiosity for unfamiliar territories. Universal design thinking is the cornerstone of adaptability and success.

Drive Business Value Through Design.
I believe that great designs not only solve users' problems but, more importantly, can drive business growth with high returns. As a product designer with a business sense, I achieve this goal by balancing business objectives and user needs.
Design for Complexity.
As modern apps grow in complexity, logical understanding becomes more critical than ever. My unique ability to combine design and coding gives me an advantage when tackling some of the most complex projects on the market.
Design and Launch Globally.
My design projects have been released in several countries and in many different languages. With experience in internationalization and localization, I aim to make a greater impact on people's lives through the power of design.








